Để các bạn có một cái nhìn và thấu hiểu kĩ lưỡng về MVC .NET, mình sẽ cùng các bạn làm một project mẫu, về một trang web thương mại điện tử đơn giản. Project gồm 3 role:
- Guest là người khách vào hệ thống, có chức năng:
- Xem các sản phẩm được lọc theo category..
- Tìm kiếm sản phẩm.
- Chat với quản trị viên
- Đăng ký thành viên, sau khi được approve thì họ sẽ thành user
- User là Guest sau khi đăng nhập, có chức năng:
- Xem lịch sử mua hàng
- Theo dõi hóa đơn đã mua.
- Admin có chức năng:
- Quản lý người dùng, thành viên, phân role.
- Quản lý sản phẩm: đăng, sửa, xóa sản phẩm.
- Quản lý đơn hàng…
Cơ bản là vậy đã, có gì thêm thắt, màu mè thì mình thêm sau. Còn về cơ bản, hệ thống sẽ có những features như vậy.
Để làm bạn cần:
- Biết lập trình căn bản.
- Biết về javascript, html, css (về lập trình giao diện web mình sẽ không viết kỹ, chỉ chú trọng vào code Server thôi): Mình sẽ sử dụng một số template, sẽ up cho các bạn sử dụng.
- Biết về Relational Database (mình dùng SQL Server)
Phân tích chút xíu
- Các bạn để ý, ở đây mình có 3 role. Admin sẽ chủ yếu về quản lý, sau khi đăng nhập họ sẽ được chuyển đến dashboard là phần back-end quản lý. Còn về User và Guest, sẽ giao tiếp chủ yếu trên giao diện người dùng (font-end).
- Dưới dây là screen flow để cho các bạn hình dung rõ hơn (vẽ đại khái thôi)

- Mình sẽ thiết kế database luôn, các bạn mới làm hãy phân tích, vẽ ERD để tổ chức dữ liệu 1 cách tốt nhất. Lưu lý, ở đây mình sẽ dùng các bảng có sẵn của Asp .net nữa. Thay cho bảng user, bảng role, bảng user_role như thông thường (do user và role là quan hệ nhiều nhiều, ta sẽ có bảng phụ). Cách sử dụng db có sẵn của asp.net được hướng dẫn phía dưới.

Tạo project
Ở đây, mình sử dụng Visual studio 2015 và SQL Server 2014.

Lưu ý, mình sẽ dùng project mẫu của asp.net mvc, nó đã hiện thực hết phần login, register… linh tinh cho chúng ta rồi. Việc quan trọng là chúng ta sẽ trỏ về server của mình thôi. Bây giờ hãy run project, và tạo 1 account (bắt buộc).

Có lẽ đến đây một số bạn sẽ thấy hơi mơ hồ, nhưng không sau đâu, mình sẽ giới thiệu cụ thể hơn ở các bài sau.
Tạo database
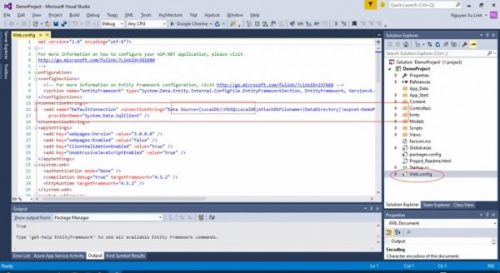
Bây giờ các bạn hãy mở tập tin web.config ở phía cuối của project.

Ta sẽ kết nối vào database tạm này. Sở dĩ mình nói các bạn tạo 1 account ở phía trên là để asp.net tạo ra database đó, nếu không sẽ không kết nối được, vì database chưa được tạo. Của mình sẽ kết nối server tên là (LocalDb)\MSSQLLocalDB , db: aspnet-DemoProject-20160103063339

Chúng ta sẽ script database này. Chuột phải vào db > tasks > generate scripts…
Mình sẽ chon 5 bảng của asp.

Được như hình

Mình sẽ mang script này, để mang qua db của mình, tạo các bảng giống vậy bằng cách copy từ đoạn create table…

Xong rồi, ta đã có các bảng của asp.

Tiếp đến ta tạo các bảng như diagram ở trên. Gồm: Product, Category, Order, OrderDetail




